03 November, 2023
All About Actual PL-100 Pdf Exam
It is more faster and easier to pass the Microsoft PL-100 exam by using Breathing Microsoft Microsoft Power Platform App Maker questuins and answers. Immediate access to the Updated PL-100 Exam and find the same core area PL-100 questions with professionally verified answers, then PASS your exam with a high score now.
Free PL-100 Demo Online For Microsoft Certifitcation:
Question 1
- (Exam Topic 3)
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app. Solution:
 Add an edit form to Screen_AccountDetail and set the Default Mode of the form to New
Add an edit form to Screen_AccountDetail and set the Default Mode of the form to New
 Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
 Set the data source of the form to Accounts.
Set the data source of the form to Accounts.
 Set the Item property of the form to Selected.
Set the Item property of the form to Selected.
 Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Does the solution meet the goal?
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app. Solution:
 Add an edit form to Screen_AccountDetail and set the Default Mode of the form to New
Add an edit form to Screen_AccountDetail and set the Default Mode of the form to New  Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail). Set the data source of the form to Accounts.
Set the data source of the form to Accounts.  Set the Item property of the form to Selected.
Set the Item property of the form to Selected. Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).Does the solution meet the goal?
Question 2
- (Exam Topic 3)
You create a canvas app.
You need to make the app available to other people in your company.
What are two possible ways to achieve the goal? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
You create a canvas app.
You need to make the app available to other people in your company.
What are two possible ways to achieve the goal? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
Question 3
- (Exam Topic 1)
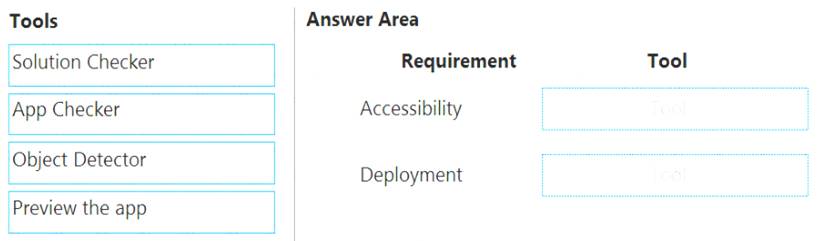
You need to ensure that the app can support the needs of User2 and User3, and meets the production deployment requirements.
Which tools should you use? To answer, select the appropriate tool in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: App Checker
Scenario: Several sales representatives have accessibility restrictions. User2 is visually impaired and cannot see images. User3 is unable to use a mouse.
Users who have vision, hearing, or other impairments can use your canvas app more easily and successfully if you consider accessibility as you design how the app looks and behaves. If you're not sure how to make your app more accessible, you can run the AppChecker Accessibility checker in Power Apps Studio.
Box 2: Solution Checker
Scenario: Before deploying the app to production, you must ensure that the app conforms to Microsoft accessibility and performance guidelines.
Use solution checker to validate your model-driven apps in Power Apps. Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/accessibility-checker https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/use-powerapps-checker
Does this meet the goal?
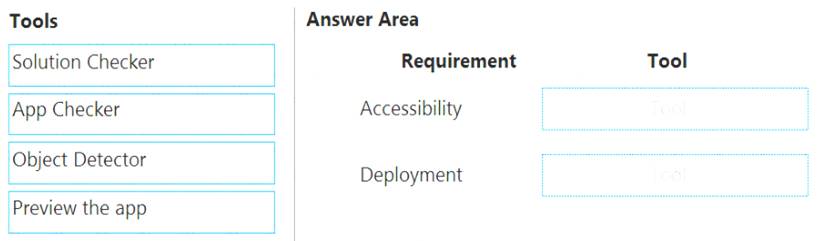
You need to ensure that the app can support the needs of User2 and User3, and meets the production deployment requirements.
Which tools should you use? To answer, select the appropriate tool in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: App Checker
Scenario: Several sales representatives have accessibility restrictions. User2 is visually impaired and cannot see images. User3 is unable to use a mouse.
Users who have vision, hearing, or other impairments can use your canvas app more easily and successfully if you consider accessibility as you design how the app looks and behaves. If you're not sure how to make your app more accessible, you can run the AppChecker Accessibility checker in Power Apps Studio.
Box 2: Solution Checker
Scenario: Before deploying the app to production, you must ensure that the app conforms to Microsoft accessibility and performance guidelines.
Use solution checker to validate your model-driven apps in Power Apps. Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/accessibility-checker https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/use-powerapps-checker
Does this meet the goal?
Question 4
- (Exam Topic 3)
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app. Solution:
 Add an edit form to Screen_AccountDetail and set the Default Mode of the form to View.
Add an edit form to Screen_AccountDetail and set the Default Mode of the form to View.
 Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
 Set the data source of the form to Accounts.
Set the data source of the form to Accounts.
 Set the Item property of the form to Selected.
Set the Item property of the form to Selected.
 Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Does the solution meet the goal?
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app. Solution:
 Add an edit form to Screen_AccountDetail and set the Default Mode of the form to View.
Add an edit form to Screen_AccountDetail and set the Default Mode of the form to View. Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).  Set the data source of the form to Accounts.
Set the data source of the form to Accounts. Set the Item property of the form to Selected.
Set the Item property of the form to Selected. Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).Does the solution meet the goal?
Question 5
- (Exam Topic 3)
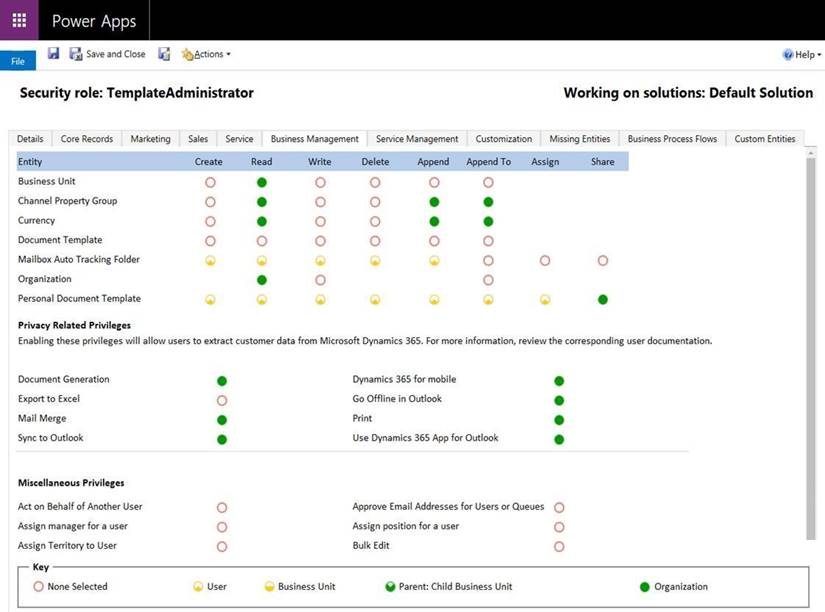
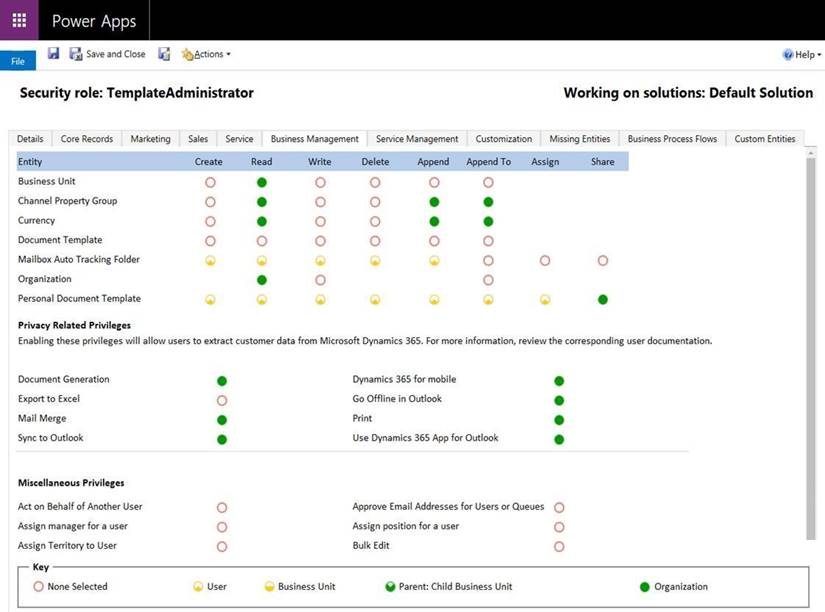
You are configuring security to enable users to analyze data by using Microsoft Excel templates.
You create a security role named TemplateAdministrator and configure the role as shown below and assign the role to a user named User1.

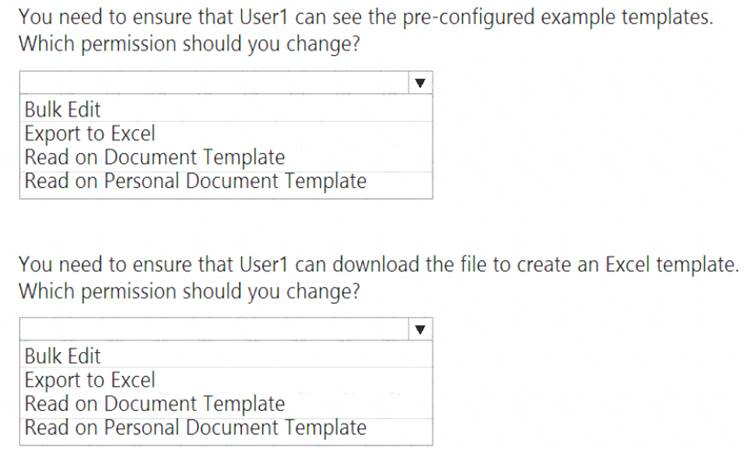
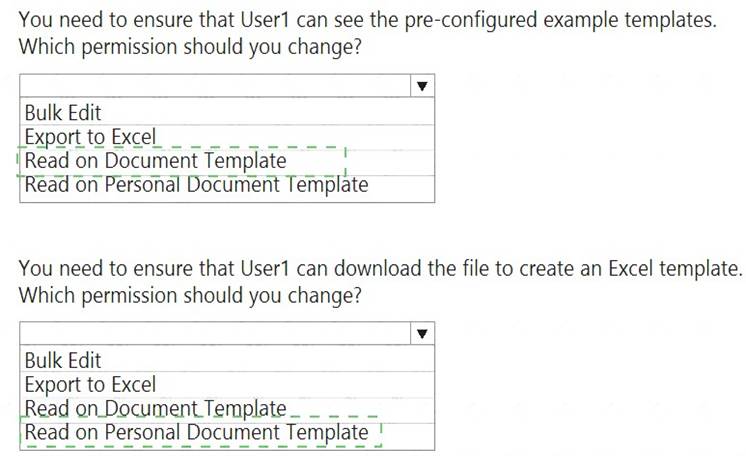
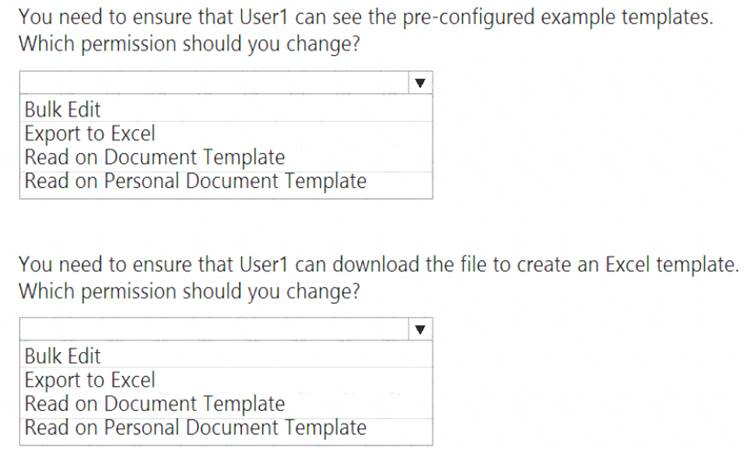
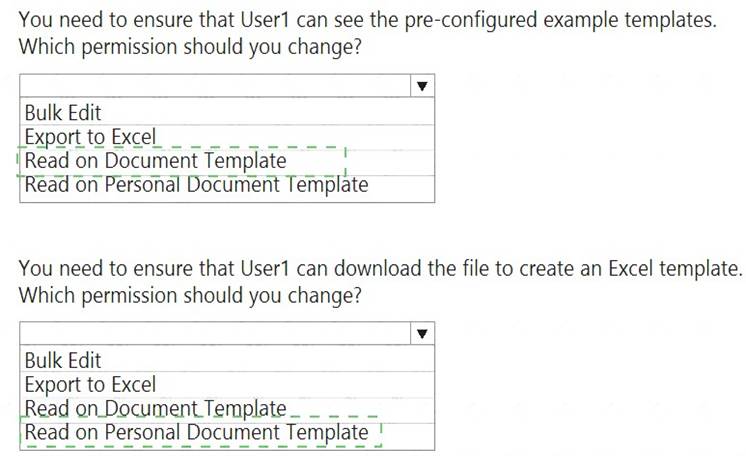
Use the drop-down menus to select the answer choice that answers each question based on the information presented in the graphic.
NOTE: Each correct selection is worth one point.

Solution:

Does this meet the goal?
You are configuring security to enable users to analyze data by using Microsoft Excel templates.
You create a security role named TemplateAdministrator and configure the role as shown below and assign the role to a user named User1.

Use the drop-down menus to select the answer choice that answers each question based on the information presented in the graphic.
NOTE: Each correct selection is worth one point.

Solution:

Does this meet the goal?
Question 6
- (Exam Topic 3)
You are an app maker.
You want to create apps and track customizations as part of the default solution. You need to determine the impact of performing the work in the default solution. What should you conclude?
You are an app maker.
You want to create apps and track customizations as part of the default solution. You need to determine the impact of performing the work in the default solution. What should you conclude?
Question 7
- (Exam Topic 3)
You create a canvas app for technicians at a computer store. You assign technicians cases to work on. The technicians update cases at the end of customer site visit.
The manager wants the technicians to sell warranties to the customers. If a customer agrees to purchase a warranty, technicians use the canvas app to immediately alert the sales team, and then the technician records details about the warranty into the app.
You need to create a flow to alert the sales team. Which type of trigger should you use?
You create a canvas app for technicians at a computer store. You assign technicians cases to work on. The technicians update cases at the end of customer site visit.
The manager wants the technicians to sell warranties to the customers. If a customer agrees to purchase a warranty, technicians use the canvas app to immediately alert the sales team, and then the technician records details about the warranty into the app.
You need to create a flow to alert the sales team. Which type of trigger should you use?
Question 8
- (Exam Topic 1)
You need to provide all app components of the application to Tailwind Traders. What should you do?
You need to provide all app components of the application to Tailwind Traders. What should you do?
Question 9
- (Exam Topic 3)
You are creating a multi-page canvas app that loads tabular data from an external data source. Once loaded, the data must be available to all screens within the canvas app.
You need to reduce the number of times that the app must retrieve data from the data source. Which two data stores can you use? Each correct answer presents a complete solution. NOTE: Each correct selection is worth one point.
You are creating a multi-page canvas app that loads tabular data from an external data source. Once loaded, the data must be available to all screens within the canvas app.
You need to reduce the number of times that the app must retrieve data from the data source. Which two data stores can you use? Each correct answer presents a complete solution. NOTE: Each correct selection is worth one point.
Question 10
- (Exam Topic 3)
Each maker at a company has a separate Common Data Service environment. You are customizing a canvas app. You create two new entities in your environment.
You are leaving for a vacation. Another maker will continue customizing the app in your absence.
You need to transfer the work to the other maker and ensure that you can work on the updated app when you return from your vacation.
What should you export?
Each maker at a company has a separate Common Data Service environment. You are customizing a canvas app. You create two new entities in your environment.
You are leaving for a vacation. Another maker will continue customizing the app in your absence.
You need to transfer the work to the other maker and ensure that you can work on the updated app when you return from your vacation.
What should you export?
Question 11
- (Exam Topic 1)
You need to roll back the mobile app to an earlier version.
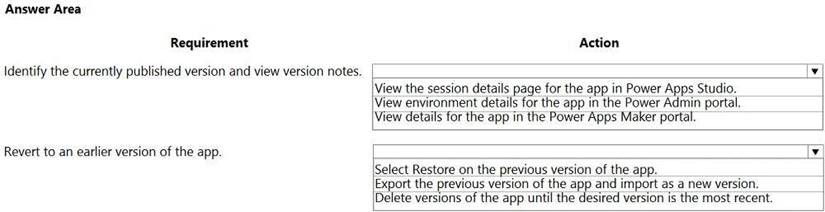
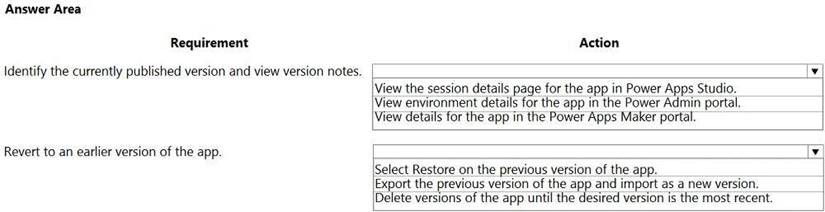
What should you do? To answer, select the appropriate options in the answer area. NOTE: Each correct selection is worth one point.

Solution:
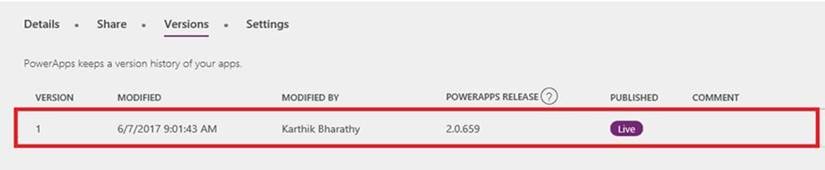
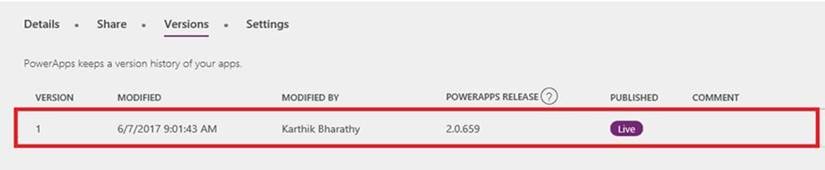
Box 1: View the sessions details page for the app in Power Apps Studio
Use PowerApps Studio, select the App, and choose and you will be directed to the app’s Versions tab in PowerApps portal. There should be one version marked Live.

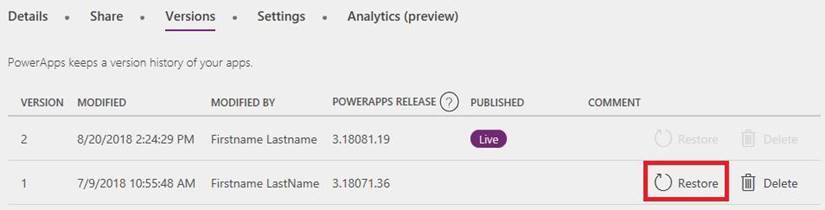
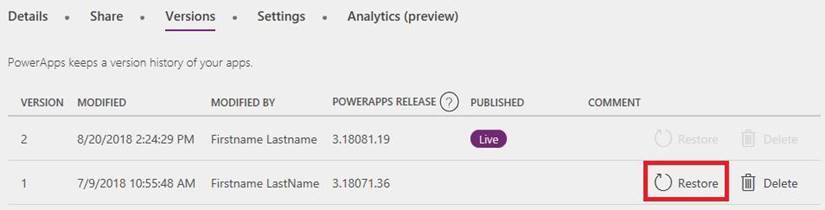
Box 2: Select Restore on the previous version of the app. Restore an app from your account
 Open powerapps.com, and then click or tap Apps in the left navigation bar.
Open powerapps.com, and then click or tap Apps in the left navigation bar.
 Near the right edge, click or tap the info icon for the app that you want to restore.
Near the right edge, click or tap the info icon for the app that you want to restore.
 Click or tap the Versions tab, and then click or tap Restore for the version that you want to restore.
Click or tap the Versions tab, and then click or tap Restore for the version that you want to restore.

Reference:
https://powerapps.microsoft.com/sk-sk/blog/saveandpublish/ https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/restore-an-app
Does this meet the goal?
You need to roll back the mobile app to an earlier version.
What should you do? To answer, select the appropriate options in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: View the sessions details page for the app in Power Apps Studio
Use PowerApps Studio, select the App, and choose and you will be directed to the app’s Versions tab in PowerApps portal. There should be one version marked Live.

Box 2: Select Restore on the previous version of the app. Restore an app from your account
 Open powerapps.com, and then click or tap Apps in the left navigation bar.
Open powerapps.com, and then click or tap Apps in the left navigation bar. Near the right edge, click or tap the info icon for the app that you want to restore.
Near the right edge, click or tap the info icon for the app that you want to restore. Click or tap the Versions tab, and then click or tap Restore for the version that you want to restore.
Click or tap the Versions tab, and then click or tap Restore for the version that you want to restore.
Reference:
https://powerapps.microsoft.com/sk-sk/blog/saveandpublish/ https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/restore-an-app
Does this meet the goal?
Question 12
- (Exam Topic 3)
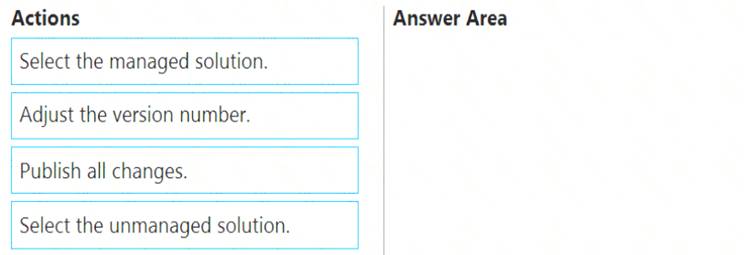
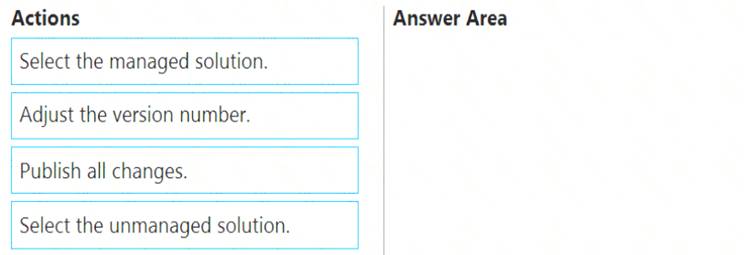
You have a solution that contains a Power Automate flow, an environment variable, and a model-driven app. Which three steps should you perform in sequence? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.

Solution:
Step 1: Adjust the version number. Step 2: Select the managed solution.
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Step 3: Publish all changes. Reference:
https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Does this meet the goal?
You have a solution that contains a Power Automate flow, an environment variable, and a model-driven app. Which three steps should you perform in sequence? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.

Solution:
Step 1: Adjust the version number. Step 2: Select the managed solution.
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Step 3: Publish all changes. Reference:
https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Does this meet the goal?
Question 13
- (Exam Topic 3)
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You build a canvas app for a manufacturing company. The company receives parts and materials from many vendors. You create a form to collect information from packing slips.
Receivers must be able to take a picture of packing slips to receive materials instead of manually entering data in the app.
You need to ensure that users can scan packing slip information into the form.
Proposed solution: Use a Category classification model. Does the solution meet the goal?
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You build a canvas app for a manufacturing company. The company receives parts and materials from many vendors. You create a form to collect information from packing slips.
Receivers must be able to take a picture of packing slips to receive materials instead of manually entering data in the app.
You need to ensure that users can scan packing slip information into the form.
Proposed solution: Use a Category classification model. Does the solution meet the goal?
Question 14
- (Exam Topic 3)
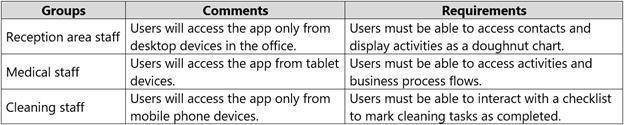
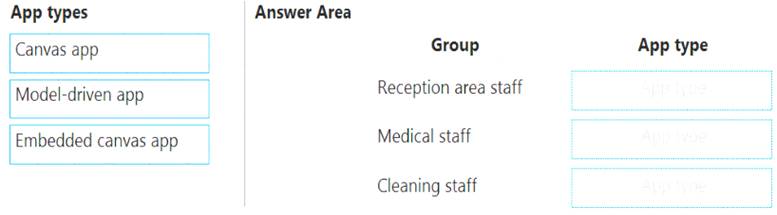
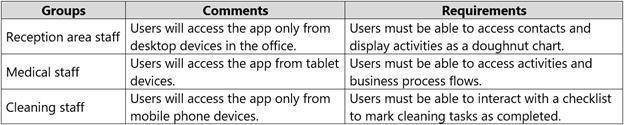
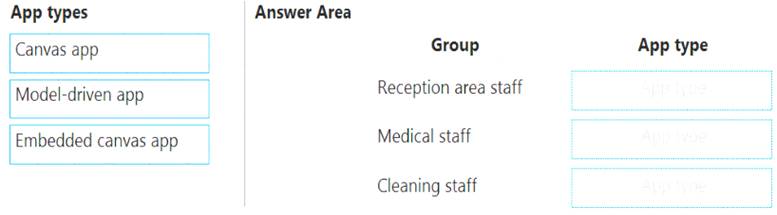
You are an app builder for a medical office. The medical office uses activities to book appointments and business process flows to track patient status. The cleaning staff wants the app to connect directly to a Microsoft Excel workbook to track cleaning tasks. The office does not have access to reporting tools including Power BI.
You need to create apps for the following groups of users. Apps must not require customizations or the use of additional products.

Which type of app should you build for each group? To answer, drag the appropriate app types to the correct groups. Each app type may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

Solution:
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/embedded-canvas-app-guidelines https://global.hitachi-solutions.com/blog/canvas-vs-model-driven-apps
Does this meet the goal?
You are an app builder for a medical office. The medical office uses activities to book appointments and business process flows to track patient status. The cleaning staff wants the app to connect directly to a Microsoft Excel workbook to track cleaning tasks. The office does not have access to reporting tools including Power BI.
You need to create apps for the following groups of users. Apps must not require customizations or the use of additional products.

Which type of app should you build for each group? To answer, drag the appropriate app types to the correct groups. Each app type may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

Solution:
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/embedded-canvas-app-guidelines https://global.hitachi-solutions.com/blog/canvas-vs-model-driven-apps
Does this meet the goal?
Question 15
- (Exam Topic 3)
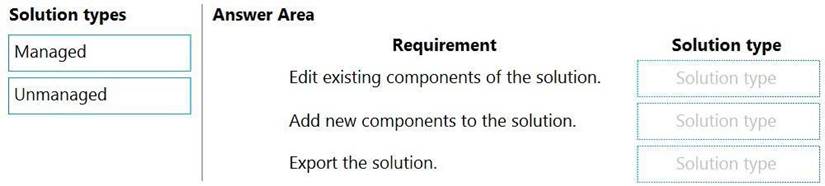
You create multiple apps as part of an unmanaged solution. You need to move the apps to another environment.
You need to pick the appropriate solution type for each requirement.
Which types of solutions should you create? To answer, drag the appropriate solution types to the correct requirements. Each solution type may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

Solution:
Box 1: Unmanaged
Unmanaged Solution: The beginning state of solution is the unmanaged solution state. During this phase, you can add, edit, update, remove, delete, and test any of the components of the solution.
Box 2: Unmanaged
Box 3: Managed
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Reference:
https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Does this meet the goal?
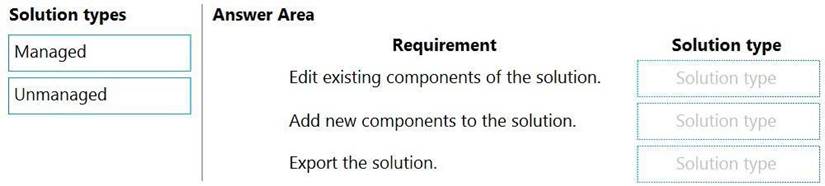
You create multiple apps as part of an unmanaged solution. You need to move the apps to another environment.
You need to pick the appropriate solution type for each requirement.
Which types of solutions should you create? To answer, drag the appropriate solution types to the correct requirements. Each solution type may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

Solution:
Box 1: Unmanaged
Unmanaged Solution: The beginning state of solution is the unmanaged solution state. During this phase, you can add, edit, update, remove, delete, and test any of the components of the solution.
Box 2: Unmanaged
Box 3: Managed
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Reference:
https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Does this meet the goal?
Question 16
- (Exam Topic 1)
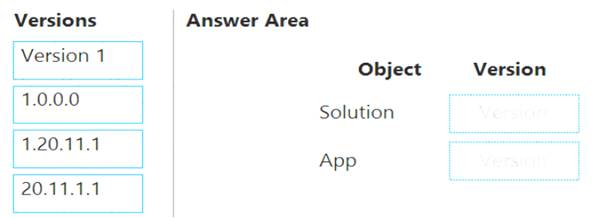
You publish the first version of the app and solution on November 1, 2020. You need to create the version numbers for the app and the solution.
Which version numbers should you use? To answer, select the appropriate options in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: 1.0.0.0
When identifying versions of the app solution, all dependencies, entities, and user interfaces components must be identified to avoid any unintentional issues caused by reverting individual components to a previous version.
A solution’s version has the following format: major.minor.build.revision. An update must have a higher major, minor, build or revision number than the parent solution. For example, for a base solution version 3.1.5.7, a small update could be a version 3.1.5.8 or a slightly more signficant update could have version 3.1.7.1. A substantially more significant update could be version 3.2.0.0.
Box 2: 20.11.1.1
Scenario:
 You must use the following version control numbering scheme:
You must use the following version control numbering scheme:
- Major: The last two digits of the year the app is packaged
- Minor: Two digits that represent the month when the app is packaged
- Build: A number that is incremented to represent significant changes to the app
- Revision: The incremented revision for a package
New versions of the application must completely replace previous versions of the app. Reference:
https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/update-solutions
Does this meet the goal?
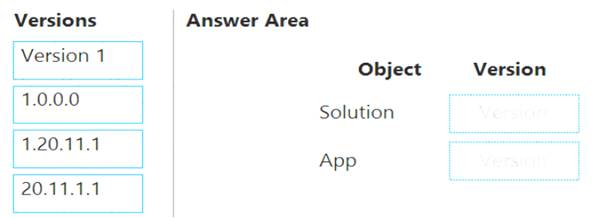
You publish the first version of the app and solution on November 1, 2020. You need to create the version numbers for the app and the solution.
Which version numbers should you use? To answer, select the appropriate options in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: 1.0.0.0
When identifying versions of the app solution, all dependencies, entities, and user interfaces components must be identified to avoid any unintentional issues caused by reverting individual components to a previous version.
A solution’s version has the following format: major.minor.build.revision. An update must have a higher major, minor, build or revision number than the parent solution. For example, for a base solution version 3.1.5.7, a small update could be a version 3.1.5.8 or a slightly more signficant update could have version 3.1.7.1. A substantially more significant update could be version 3.2.0.0.
Box 2: 20.11.1.1
Scenario:
 You must use the following version control numbering scheme:
You must use the following version control numbering scheme:- Major: The last two digits of the year the app is packaged
- Minor: Two digits that represent the month when the app is packaged
- Build: A number that is incremented to represent significant changes to the app
- Revision: The incremented revision for a package
New versions of the application must completely replace previous versions of the app. Reference:
https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/update-solutions
Does this meet the goal?
Question 17
- (Exam Topic 1)
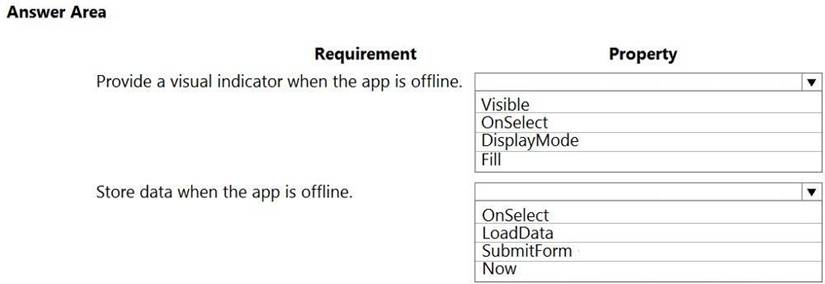
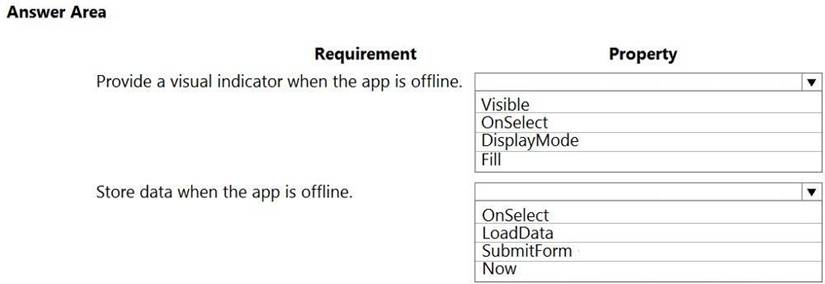
You need to configure the app to meet the requirements.
Which object properties should you configure? To answer, select the appropriate options in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: Fill
Scenario: You must display a visual indicator in the app so that sales representatives know whether the app is offline before submitting reports.
Fill – The background color of a control. Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-screen https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-form
Does this meet the goal?
You need to configure the app to meet the requirements.
Which object properties should you configure? To answer, select the appropriate options in the answer area. NOTE: Each correct selection is worth one point.

Solution:
Box 1: Fill
Scenario: You must display a visual indicator in the app so that sales representatives know whether the app is offline before submitting reports.
Fill – The background color of a control. Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-screen https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-form
Does this meet the goal?
Question 18
- (Exam Topic 3)
You need to set the value for a global variable named RunningTotal to 5 and navigate to the previous screen named MainScreen.
Which formula should you use?
You need to set the value for a global variable named RunningTotal to 5 and navigate to the previous screen named MainScreen.
Which formula should you use?
Question 19
- (Exam Topic 3)
A company has a Common Data Service custom entity that stores customer account data. You need to create a relationship between the custom entity and the Account entity. Which two tools can you use? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
A company has a Common Data Service custom entity that stores customer account data. You need to create a relationship between the custom entity and the Account entity. Which two tools can you use? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
Question 20
- (Exam Topic 3)
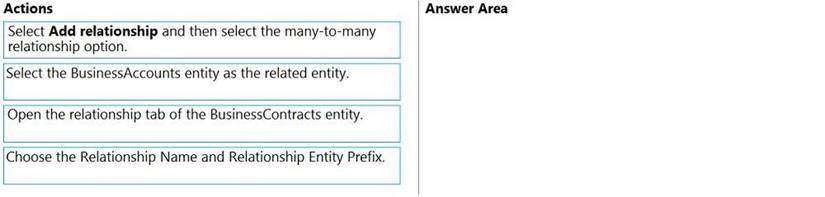
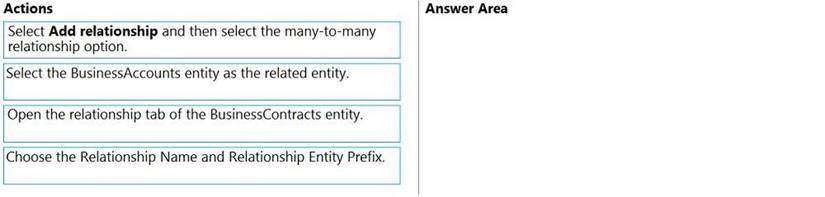
You have the following Common Data Service entities: BusinessContracts and BusinessAccounts. You need to configure an N:N relationship between the two entities.
Which three actions should you perform in sequence? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.

Solution:
Step 1: Open the relationship tab of the BusinessContracts entity. View entity relationships
From the Power Apps portal, select either Model-driven or Canvas design mode. Select Data > Entities and select the entity that has the relationships you want to view. With the Relationships tab selected, you can select the following views:
Step 2: Select Add relationship.. Create relationships
While viewing entity relationships, in the command bar, select Add relationship and choose Many-to-many. Step 3: Select the BusinessAccounts entity as the related entity.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/create-edit-nn-relationships-portal
Does this meet the goal?
You have the following Common Data Service entities: BusinessContracts and BusinessAccounts. You need to configure an N:N relationship between the two entities.
Which three actions should you perform in sequence? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.

Solution:
Step 1: Open the relationship tab of the BusinessContracts entity. View entity relationships
From the Power Apps portal, select either Model-driven or Canvas design mode. Select Data > Entities and select the entity that has the relationships you want to view. With the Relationships tab selected, you can select the following views:
Step 2: Select Add relationship.. Create relationships
While viewing entity relationships, in the command bar, select Add relationship and choose Many-to-many. Step 3: Select the BusinessAccounts entity as the related entity.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/create-edit-nn-relationships-portal
Does this meet the goal?

 The default solution can't be exported; therefore, you can't distribute the default solution to another
The default solution can't be exported; therefore, you can't distribute the default solution to another